Tvorba stránky
Pondělí, 21. 9. 09
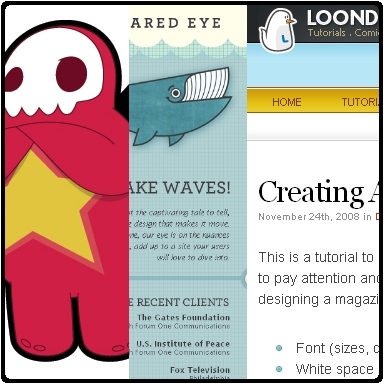
Je to vážně ošklivý obrázek což? Takový různorodý až nesourodý. Ale ať už to takhle vedle sebe vypadá jakkoliv, dalo by se říct, že právě kompilací těchto tří stránek vznikla ta má, ale k tomu vede ještě mnohem klikatější cesta.
Stránku jsem plánoval delší dobu, ale původně mělo jít jen o jakési pixelové portfolio. U toho konceptu jsem držel poměrně dlouho, dokonce jsem ho i začal designovat. Nicméně v průběhu jsem si uvědomil, že nemám dost zkušeností na to, abych to zvládl plně naprogramovat, takže z návrhu sešlo (hlavní problém byl požadavek malého okna a delších textů, zároveň ale bez ošklivých šoupacích lišt.). Navíc, přiznejme si, cokoliv jiného než pixelart, by na stránce vypadalo špatně.
Sáhl jsem proto na redakční systém pro blog,RS2, který už jsem měl ozkoušený z některých dřívějších projektů. Přepracovávat šablonu jsem začal ještě ve starší verzi s jinak vypracovaným archivem a systémem stránkování po jednotlivých stránkách, nikoliv po měsících. V hlavě jsem měl do oranžova laděný příjemný design, s velkou ilustrací pro každou sekci. To opět narazilo na mojí programovou neschopnost vytvořit nástavbu na redakční systém, a to i přesto, že podobné serepetičky byly poměrně podrobně rozepsané na fóru s kvalitní podporou. Logickým krokem tak byla myšlenka na velké ?ilustrace? ke každému článku. A právě v tenhle moment jsem na stránku najednou neměl čas.
Když jsem se k celé věci vracel už potřetí, škrtl jsem rozpracovaný design jako nepraktický a docela jasně si stanovil, že vytvořím něco šitého na míru účelům, které se z portfolia proměnily spíše v blog.
Protože nastupovalo období maturit, neměl jsem čas vrhnout se přímo na realizaci, ale nějaký ten článek o web-designu jsem si přečíst mohl. Prvně jsem zavítal na stránku Tutorials.cz, tamní články mě trošku nakoply a začal jsem se o problematiku zajímat víc. Tím jsem došel až ke kvalitní prezentaci, která se příhodně jmenuje Typomil.com a kde se rozebírá nejen web-design, ale typografie obecně.
Tím jsem získal takovou základní průpravu k sestavování vlastní internetové prezentace. Asi nejvíc jsem se poučil v kapitolách u výběru písma a odstavcích. Nicméně i celkově třeba i co do odsazení textu od krajů ? proč se to má dělat, o kolik, to všechno na stránkách lze vyčíst.
Moje představa byla úplně zbořená a musel jsem se skutečně zamyslet nad tím, co přesně chci. Cílem byla praktičnost, přehlednost, ale zas ne úplná unylost a nuda. To mě přivedlo k procházení celé řady blogů a stránek. Tučný seznam toho kvalitnějšího lze nalézt například na stránce ProBlogDesign.
Mě ponejvíce zaujaly stránky nakonec úplně odjinud, totiž prezentace firmy SquaredEye, která se zabývá web-designem. Jde konkrétně o tu velrybu v úvodním obrázku. Zaujalo mě patkové písmo v nadpisech a bezpatkové v obyčejném textu, působí to pak mnohem přehledněji, což je na jejich jinak pro mě nepřehledné stránce potřeba. Líbila se mi i velryba a chtěl jsem něco podobného v žabí podobě i sem, nakonec zvítězila jinak provedená žába, ale o tom až jindy.
Druhá stránka, dnes už s přepracovaným designem, která mě inspirovala byl blog IamNeato. Tehdy prakticky celá bílá, rozdělená do tří sloupců. Písmo černé, kolem velkých obrázků černé rámečky. Přehledné, s důrazem na obsah. To jsem potřeboval.
Třetí stránkou byl web zabývající se kde jakou tvorbou, včetně web-designu, LOONDESIGN. Popravdě se mi tam jako návštěvníkovi moc nelíbilo, ale tučňák v hlavičce využitý jako logo mě naprosto okouzlil. Takže tam, jak je už asi jasné, jsem si půjčil nápad na hlavičku.
Kombinací vznikl trošku nedodělaný návrh bez patičky, s černým splývavým menu. Ještě před spuštěním blogu jsem si to nechal porůznu okomentovat, což se ukázalo být správným krokem. Díky připomínkám je teď menu viditelnější a stránka vyváženější, dokonce i s patičkou, takže za to všem účastníkům diskuze na VCH děkuji.
Jediná sporná věc která stále přetrvává je žabka v hlavičce stránky. Někdo pochvaluje, někdo odsuzuje. Mě se tam na tom místě líbí. Třeba časem dospěji k závěru, že standardnější umístění by jí slušelo víc. Kdo ví?
Omlouvám se za délku, snažil jsem se psát krátce, ale nejde bohužel
o úplně krátkou story. Snad někomu můj postup pomůže, snáz najde, co
v té oblasti potřebuje. Chtěl jsem si to sesumírovat hlavně pro sebe, tak
se nikdo nezlobte. Příště přijdu s něčím krátkým. 
««« Předchozí text: Když jsem zdobil košili
Následující text: Papírový model prasátka »»»
Grafika, Počítačová grafika | 3 komentáře | 131x
Komentáře k textu
- Formulář pro nový komentářNezlobím se  Vyčerpávající, zajímavé. Je na tom hezky vidět, že se nejedná o horkou-jehlou-šitou splácaninu, ale promýšlený a promyšlený celek. A žabička je fajne
Vyčerpávající, zajímavé. Je na tom hezky vidět, že se nejedná o horkou-jehlou-šitou splácaninu, ale promýšlený a promyšlený celek. A žabička je fajne 
Dlouhé to bylo, ale dalo se to přečíst  Já si prostě nemůžu pomoct, ale bohužel mi tendle dizajn příjde takovej moc obyčejnej a taky trochu nudnej
Já si prostě nemůžu pomoct, ale bohužel mi tendle dizajn příjde takovej moc obyčejnej a taky trochu nudnej 
Ale žabička je fajn 
PepiCzech: Díky moc  Jsem rád, že se líbí.
Jsem rád, že se líbí.
Firejs: No, ono asi takhle: neobyčejný design často sklouzne k nepřehlednosti. Ale tak o to nejde, hlavní argument, proč volit standardní rozložení stránky, je jednoduše požadavek blogu. Celá řada kvalitních grafiků prostě vezme šablonu na blogspotu a a nic neřeší, jen si tam plácnou foto. Blogy jsou skoro všechny stejné, ale to není na škodu, to je spíš naopak správně, protože alespoň já chápu blog jako něco hodně specifického. Je to pro mě jako kdybys vyčítal diářům, že jsou prakticky všechny stejné a liší se max. logem výrobce a občas nějakým obrázkem na deskách.
Takže jestli jsem přidal něco mimo standard, je to různé odsazení od krajů, je to umístění ?loga?, je to jiný font v nadpisech než v textu? prostě celá řada drobností, která ale není moc vidět. Vlastně ani nemá. Nicméně chápu, že je to svým způsobem strohost sama a že to nemusí sednout každému 
Možná se ještě v budoucnu budu upravovat, teď mě napadlo, že kdybych plácl mimo textovou část nějaké tmavší pozadí s určitou strukturou, třeba by to přidalo na přívětivosti. Ale pro tuhle chvíli nechávám věc uzavřenou. Každopádně moc děkuju za názor, každý se počítá 
Co nestálo za článek:
Online: 1 člověk
Nově komentovali:
Kokos
twyieeyo
Ladislav Balon